
An E-commerce Site Brings a 12-year Brand a New Picture
§
CONTEXT With a 12-year history, KINJO is the top one metalworking & workshop brand in Taiwan. Now they have eight stores, attracting more than 1,800 tourists to experience handmade rings every month. The goal of this project is to build an e-commerce site. To collect customer data, manage orders, and reserve workshop online. Also, reshape their digital branding to improve the efficiency of their marketing strategy and sales.
CHALLENGE It is not only an e-commerce site, but all the businesses of KINJO need to integrate into one place. We spent lots of time figuring out the need of clients, customers, and the brand. The most challenging part is to find the balance and not overwhelm people. Speaking of the project scope, it is also a challenge for me and all the team members to collaborate and communicate along the working process.
Jan 2018 - Oct 2018
Designers (2), Product Manager (1), Engineers (3)
Competitive Analysis, Flowchart, Wireframe, Web Design, Design System
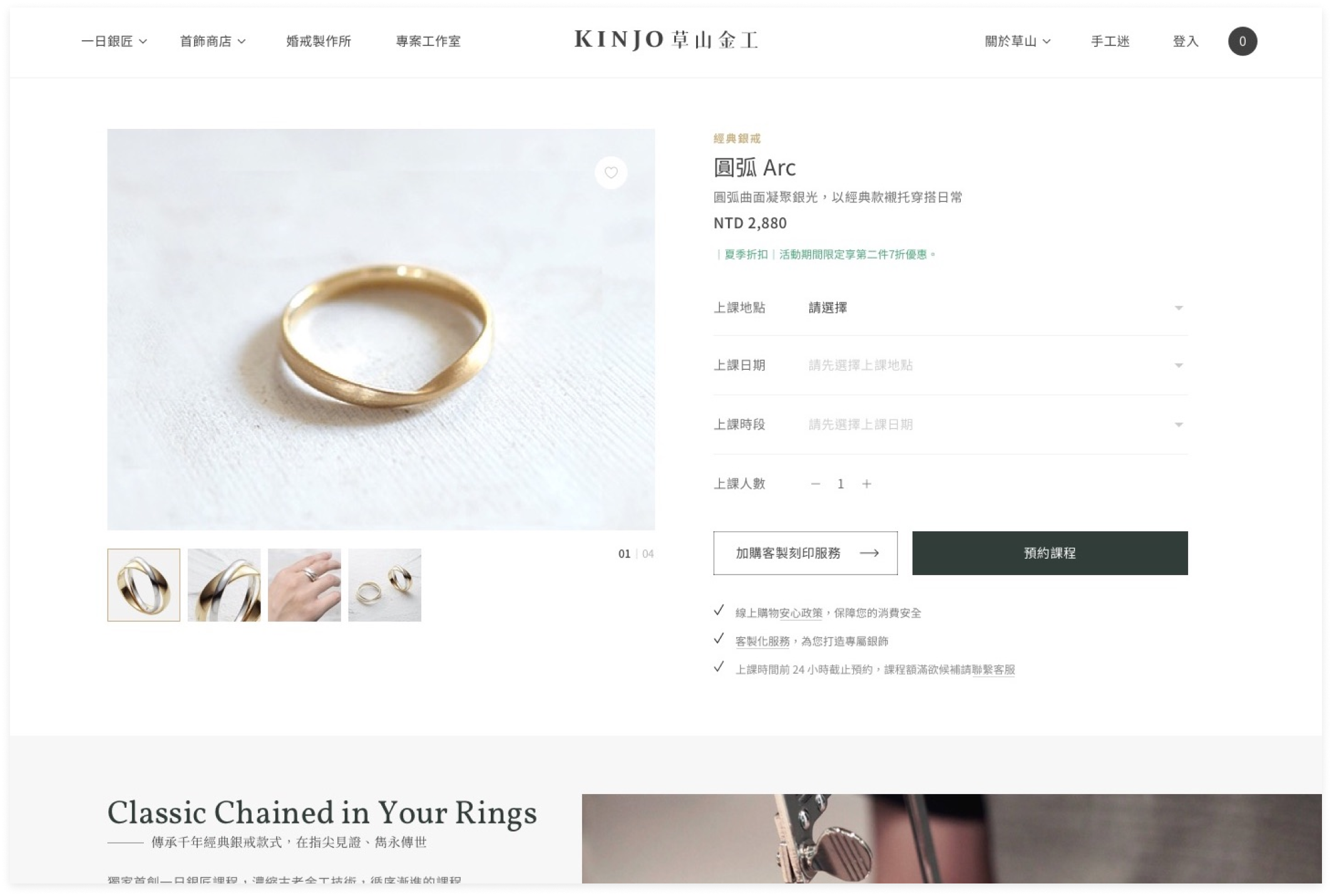
 Reserve the course
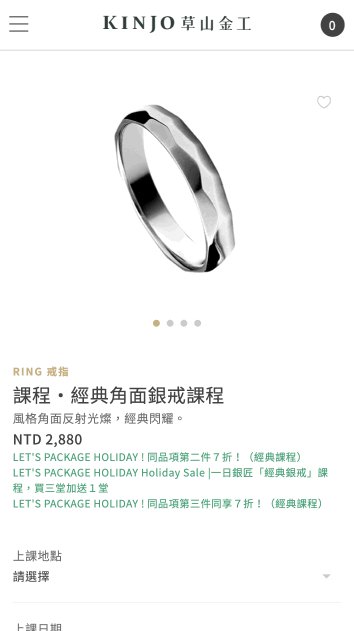
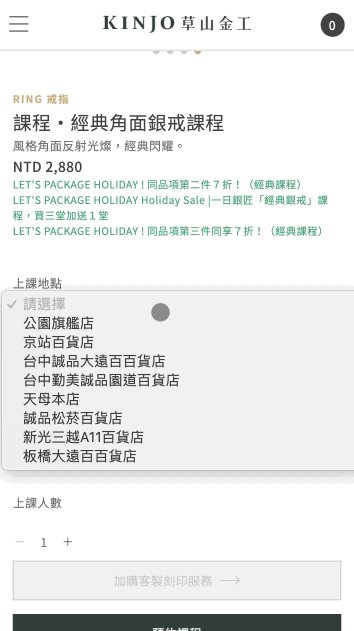
Reserve the course Filter and favorite products
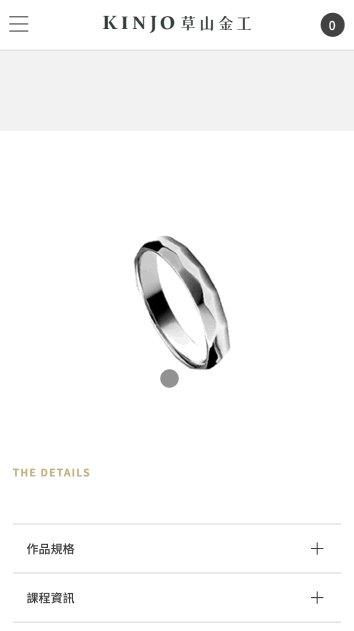
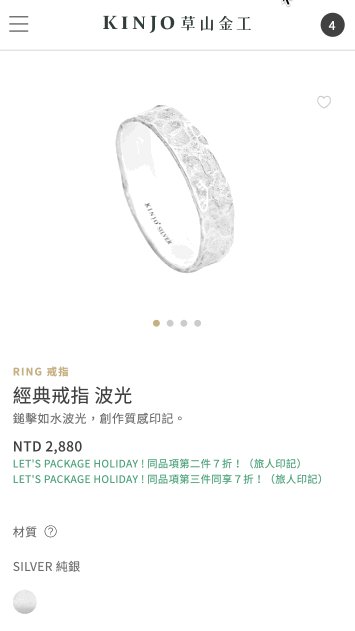
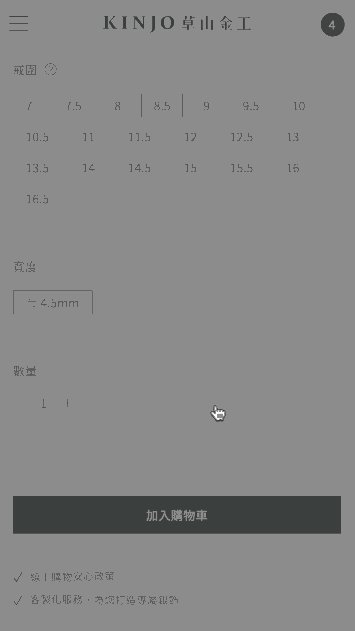
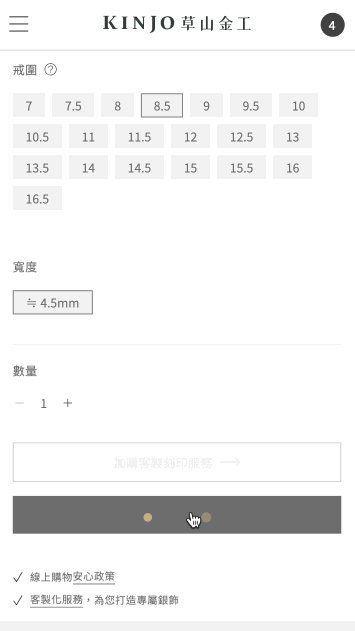
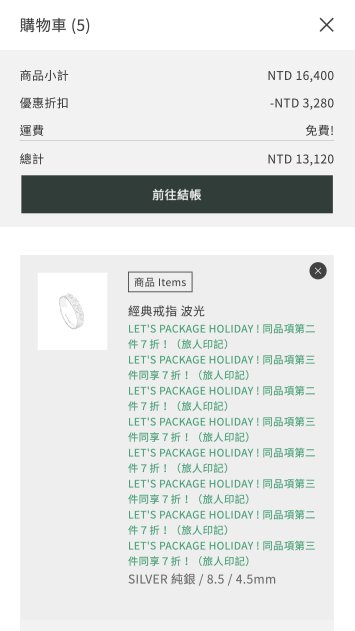
Filter and favorite products Customize the ring and add it to the cart
Customize the ring and add it to the cart
Reflection
For example, I did not think of interaction much before. Even I had some references in hand, I did not organize them well and only find them out while developers ask. So we tried FSM (Finite-state machine) for the first time and noted other details on Confluence. Developers also left their questions on it for more discussion. Still not familiar with the working process, but it was a good start at least.
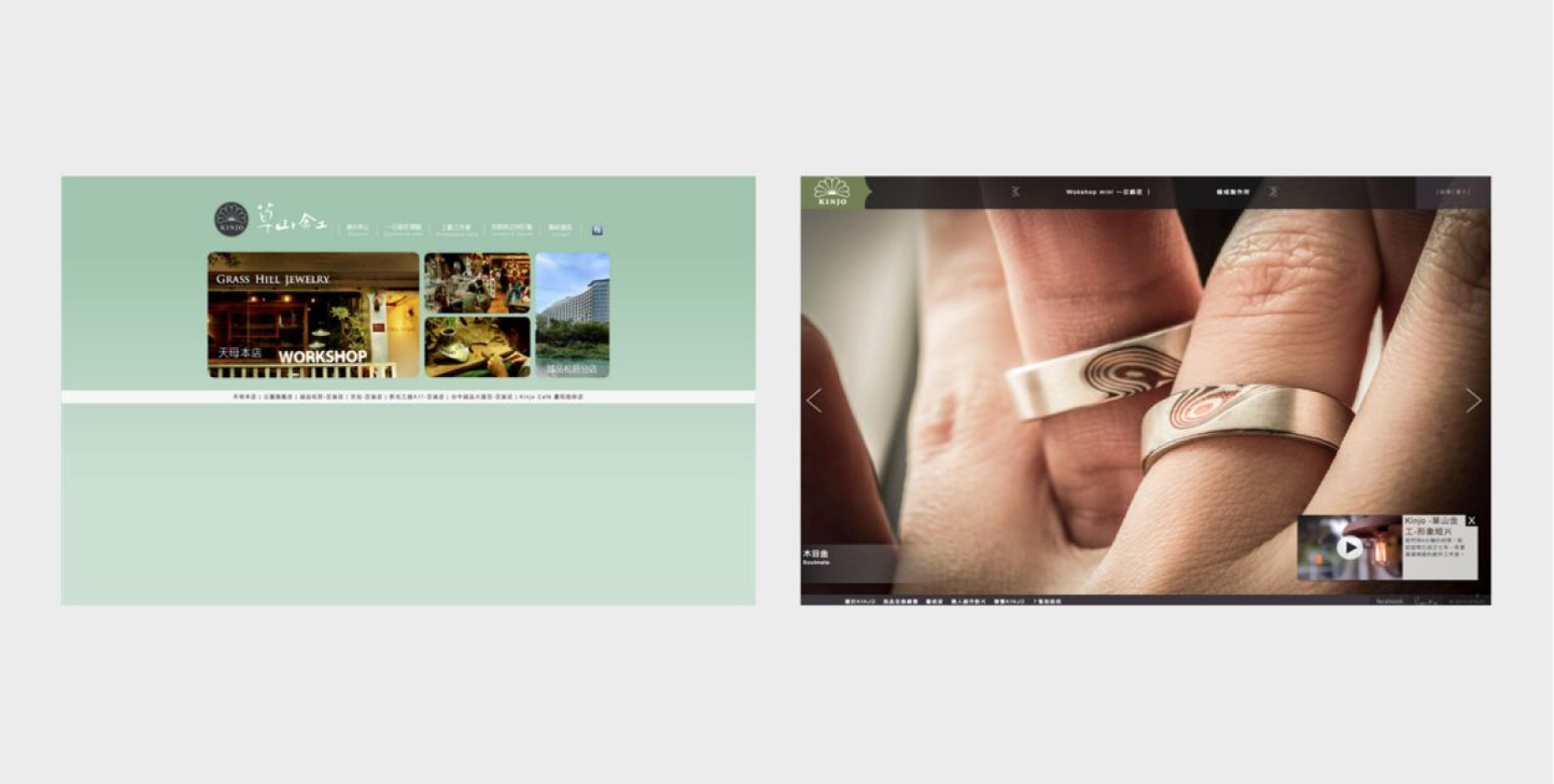
 There are their official websites previously, 2008 on the left, 2011 on the right.
There are their official websites previously, 2008 on the left, 2011 on the right. We spent lots of time discussing with the client about the new information architecture for the new website.
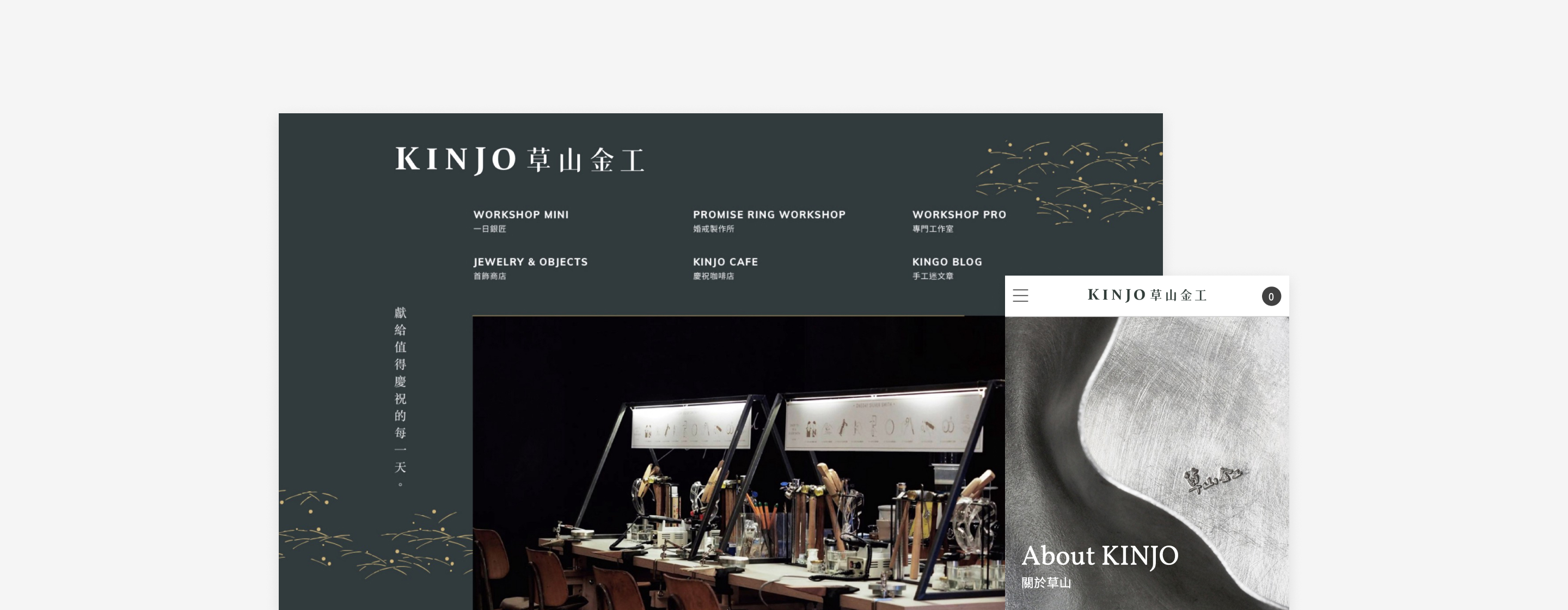
We spent lots of time discussing with the client about the new information architecture for the new website.We provided some selected design references to the client. After discussion, we defined the design direction to focus on storytelling like the brand motto, A Memory to Remember. From online experience to products and workshops, we would like customers to feel the brand from the heart and keep it as a beautiful memory in mind.
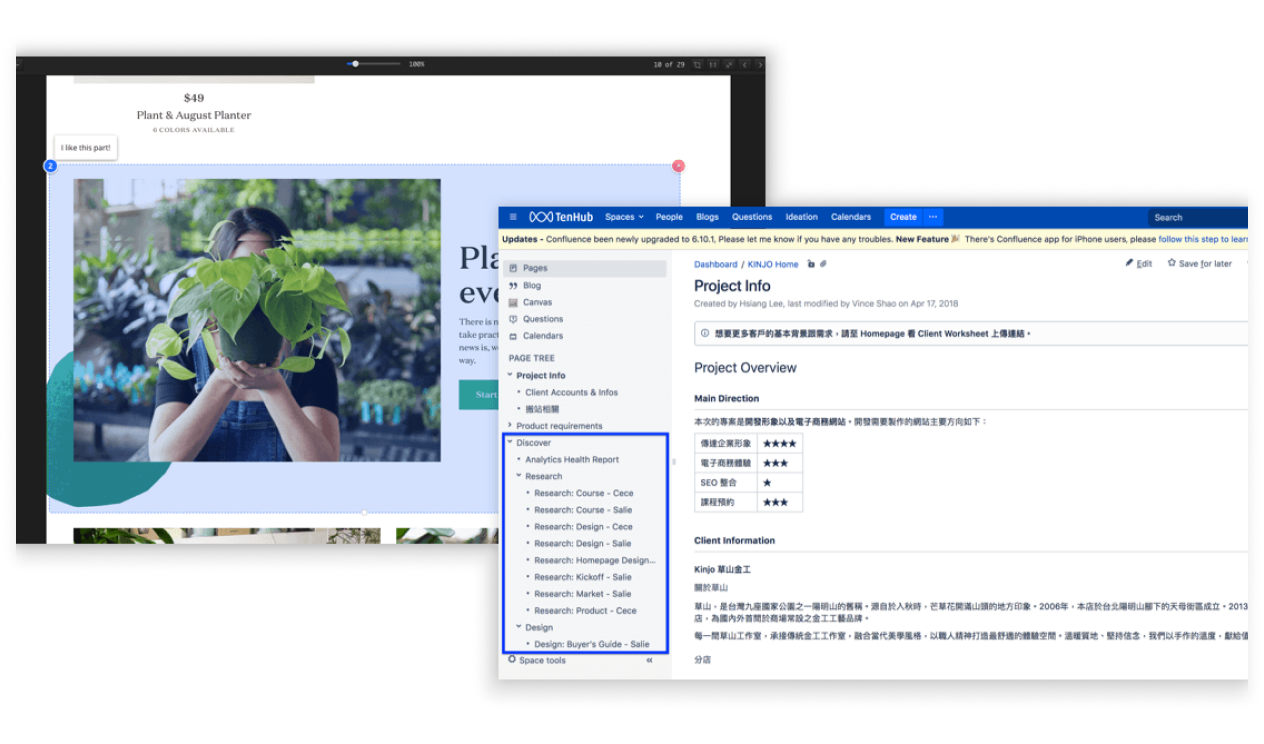
 We used Eagle (Left) to collect ideas and inspiration and shared our research notes on Confluence (Right).
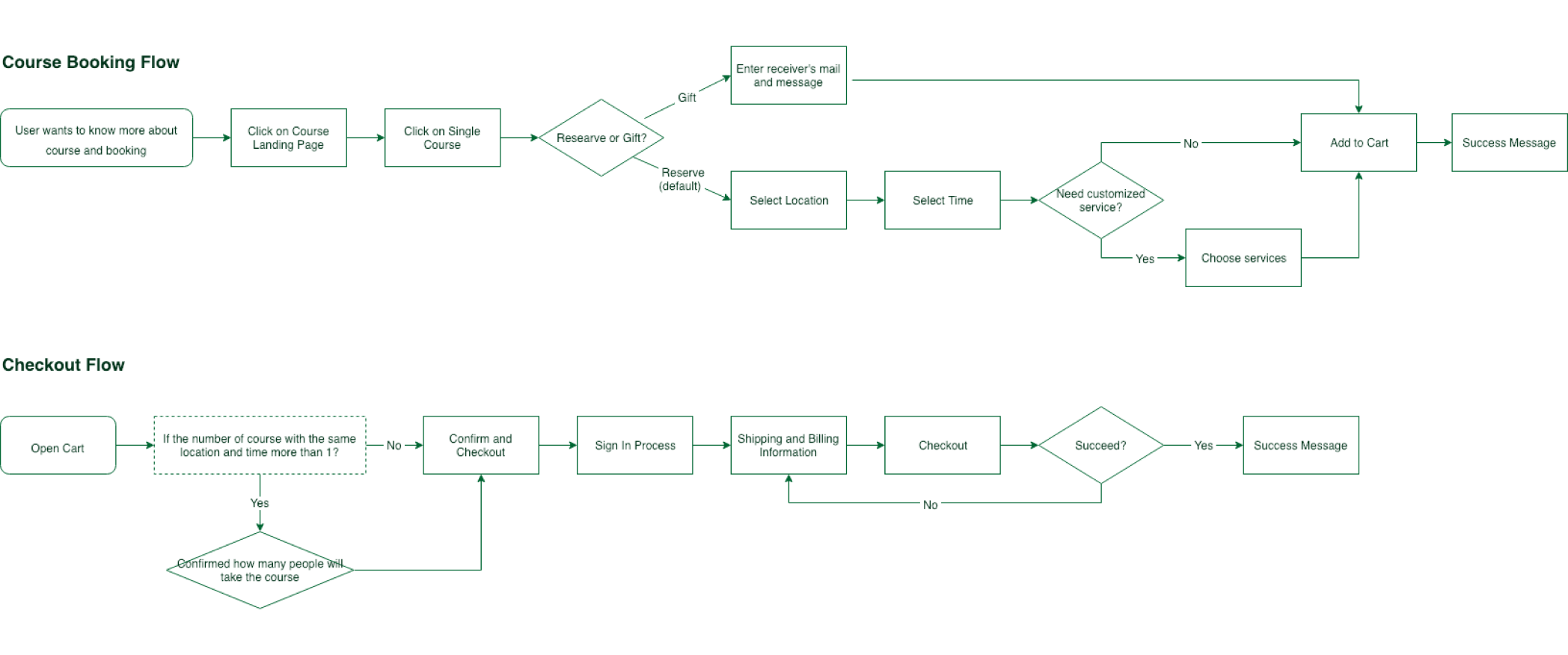
We used Eagle (Left) to collect ideas and inspiration and shared our research notes on Confluence (Right).However, the process and requirements are getting complicated. It was necessary to simplify it and narrow down the scope. After frequent discussion with the developers and confirmed with the client, we drew the flowchart to double-check all the situations can be satisfied.
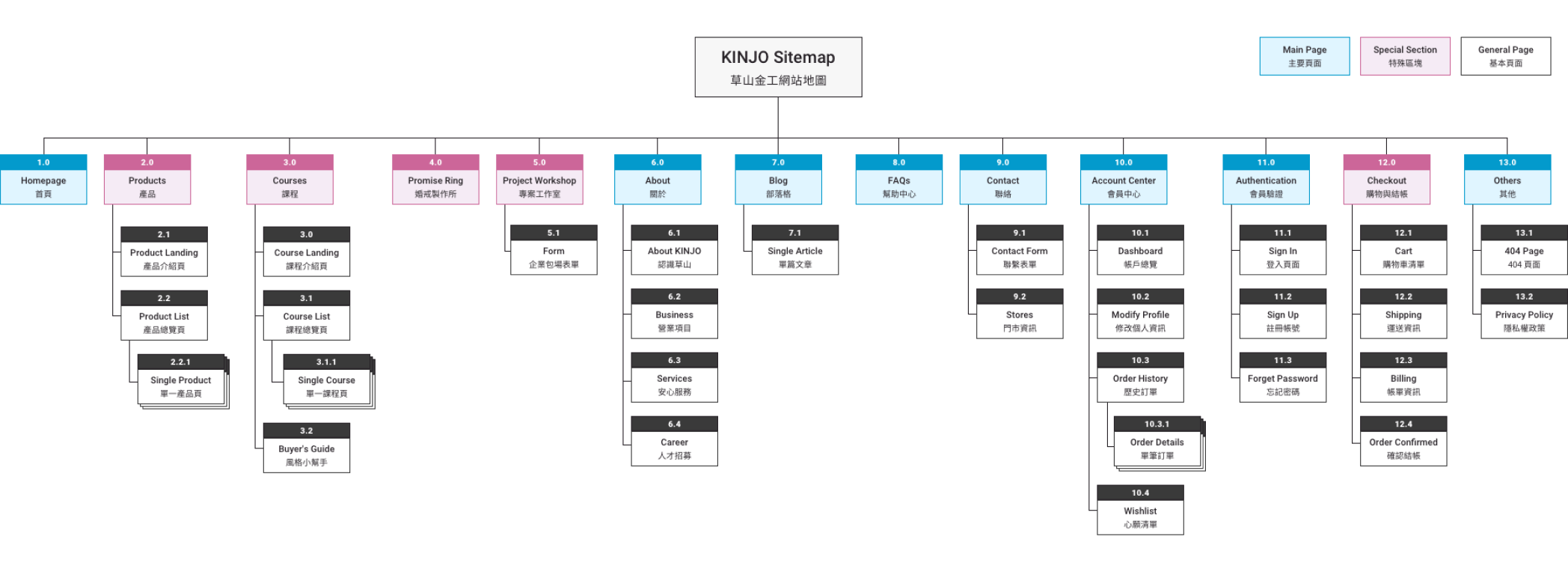
 The flowchart was way more complicated initially. We simplified it due to technical constraints and project scope.
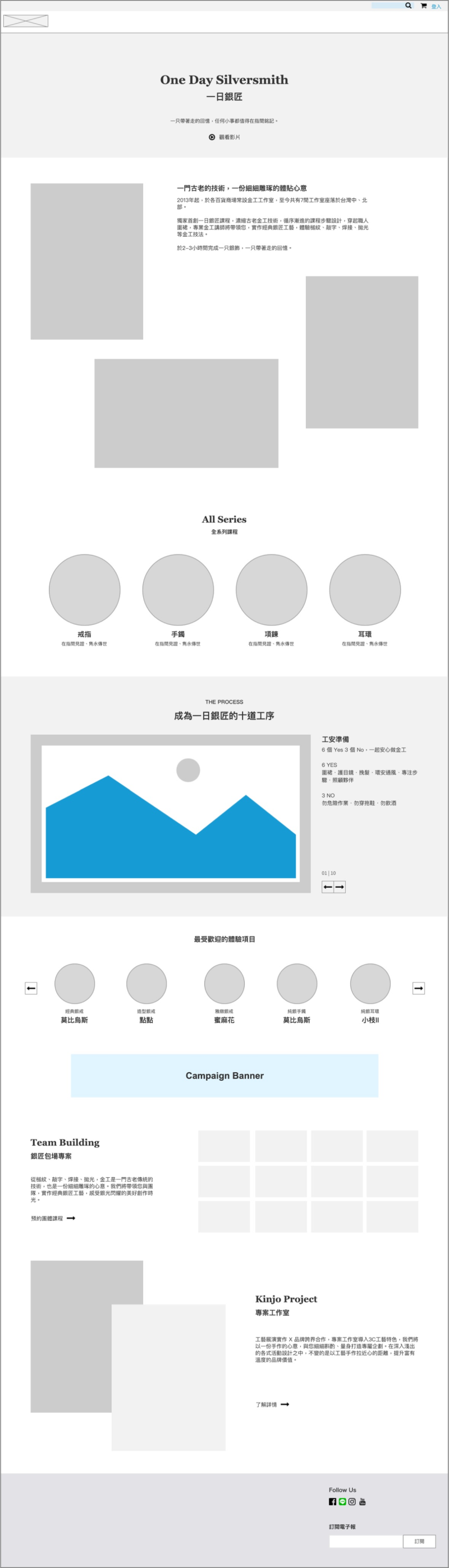
The flowchart was way more complicated initially. We simplified it due to technical constraints and project scope.To clarify those massive content, I sketched and used Axure to create wireframes for the initial discussion. There are two primary services: Product and Workshop. Each of them has its landing page to explain details about categories and recommendations. No matter the customers have already heard of KINJO before or not, they will know them better. Most importantly, find the ring they always want for a long time and even make it by themself.


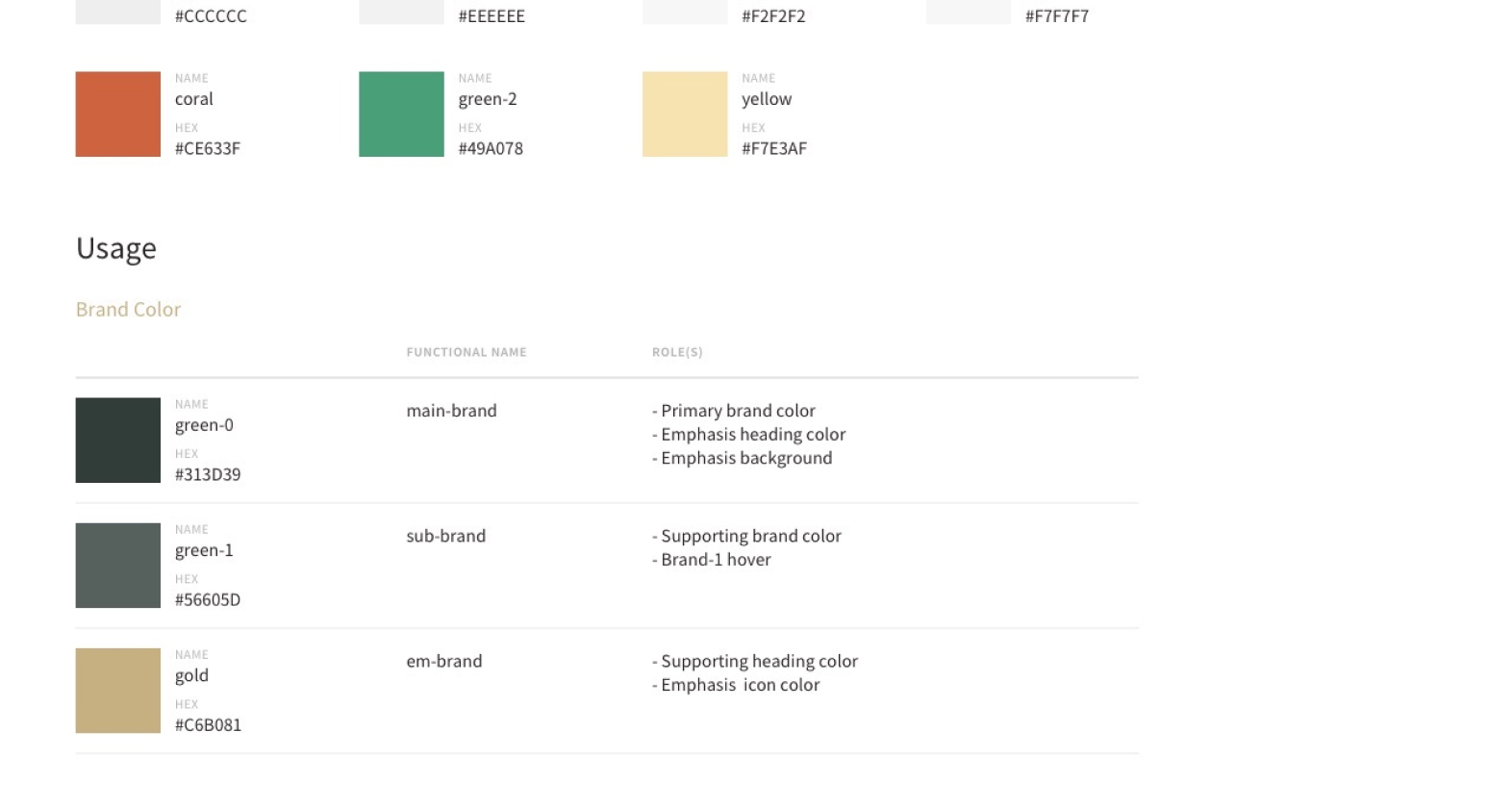
We created an abundance of various components to bring out the story about the brand, making process, product details , and metalworking knowledge. It is not only about selling products but telling a story that we sincerely want to share.


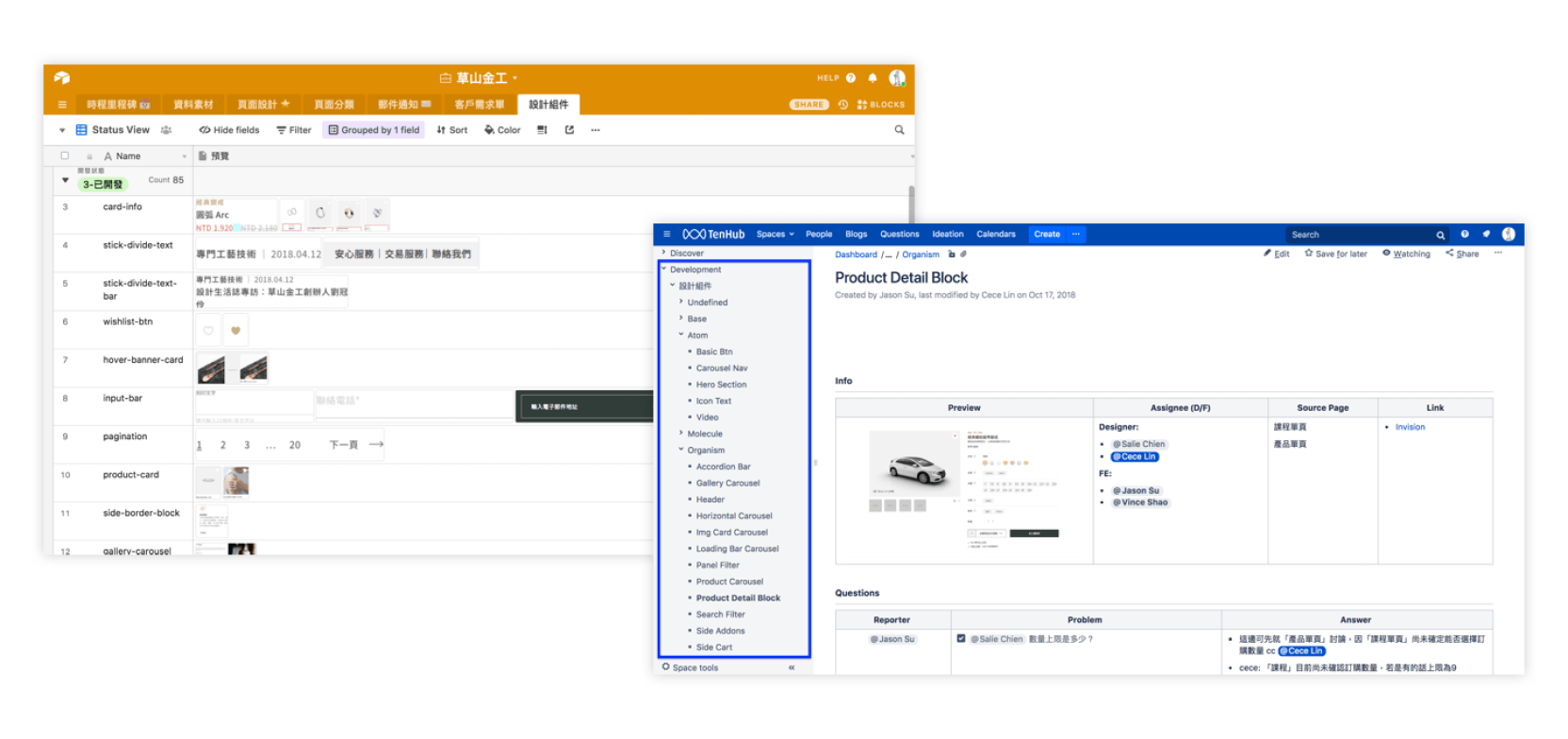
I researched other design systems for reference, such as Material Design (Google), Carbon Design System (IBM), Lightning Design System (Salesforce). Eventually, we organized the symbols on Airtable (Left) and took documentation on Confluence (Right).