
Teamson Furniture
Boost Sales by a Brand New Experience
§
CONTEXT As a famous design furniture brand based in the U.S.A, Teamson has a great market portion on Amazon and Wayfair since 1997. To launch an ambitious new online experience, they decided to combine all of their brands by meeting their 10th anniversary.
CHALLENGE Mainly focus on kids' furniture and toys, Teamson still has brands manufacturing modern furniture, and they also plan to develop pets appliances. The number of total products comes to more than 400, which means it is crucial to help the customers find the product they want. For brand strategy, it was also hard to combine four brands with different styles into one website.
Timeline
May - November 2017
May - November 2017
Team
Web Designer (1), Visual Designer (1), Product Manager (1), Engineers (3)
Web Designer (1), Visual Designer (1), Product Manager (1), Engineers (3)
My role
Competitive Analysis, Flowchart, Branding, Web Design
Competitive Analysis, Flowchart, Branding, Web Design
· · ·
DESIGN HIGHLIGHT
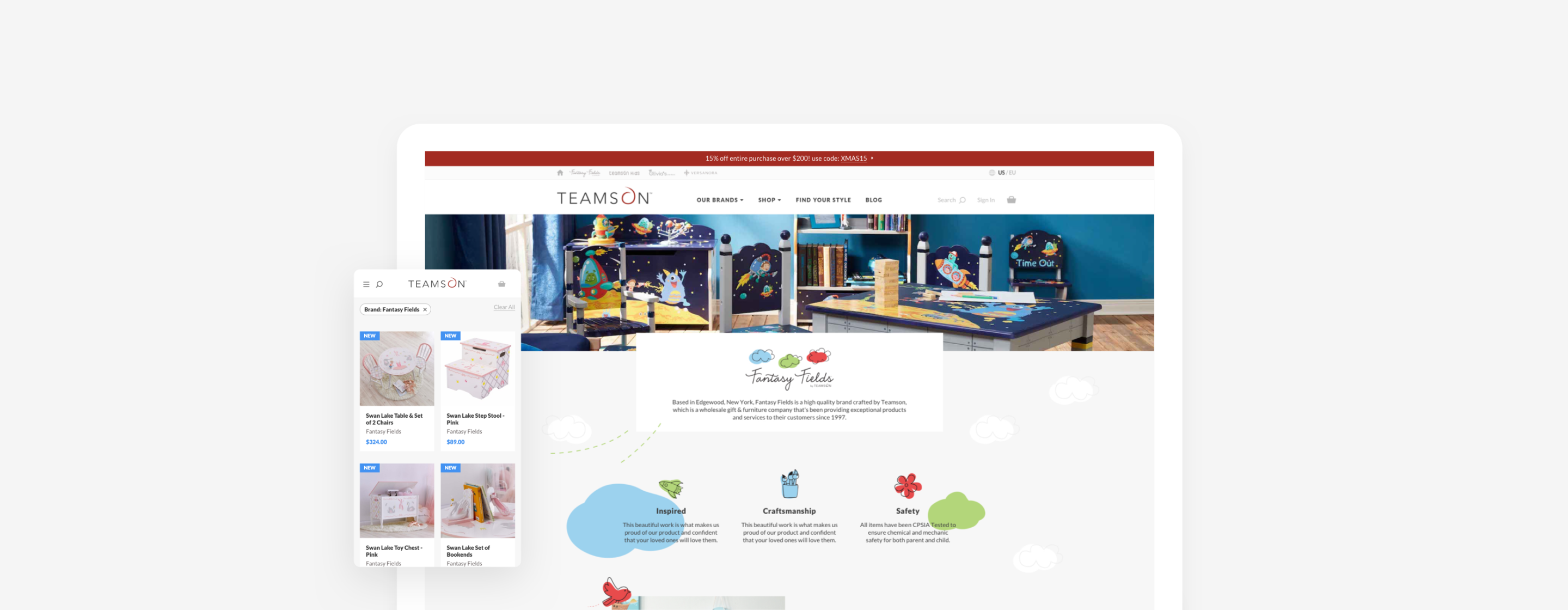
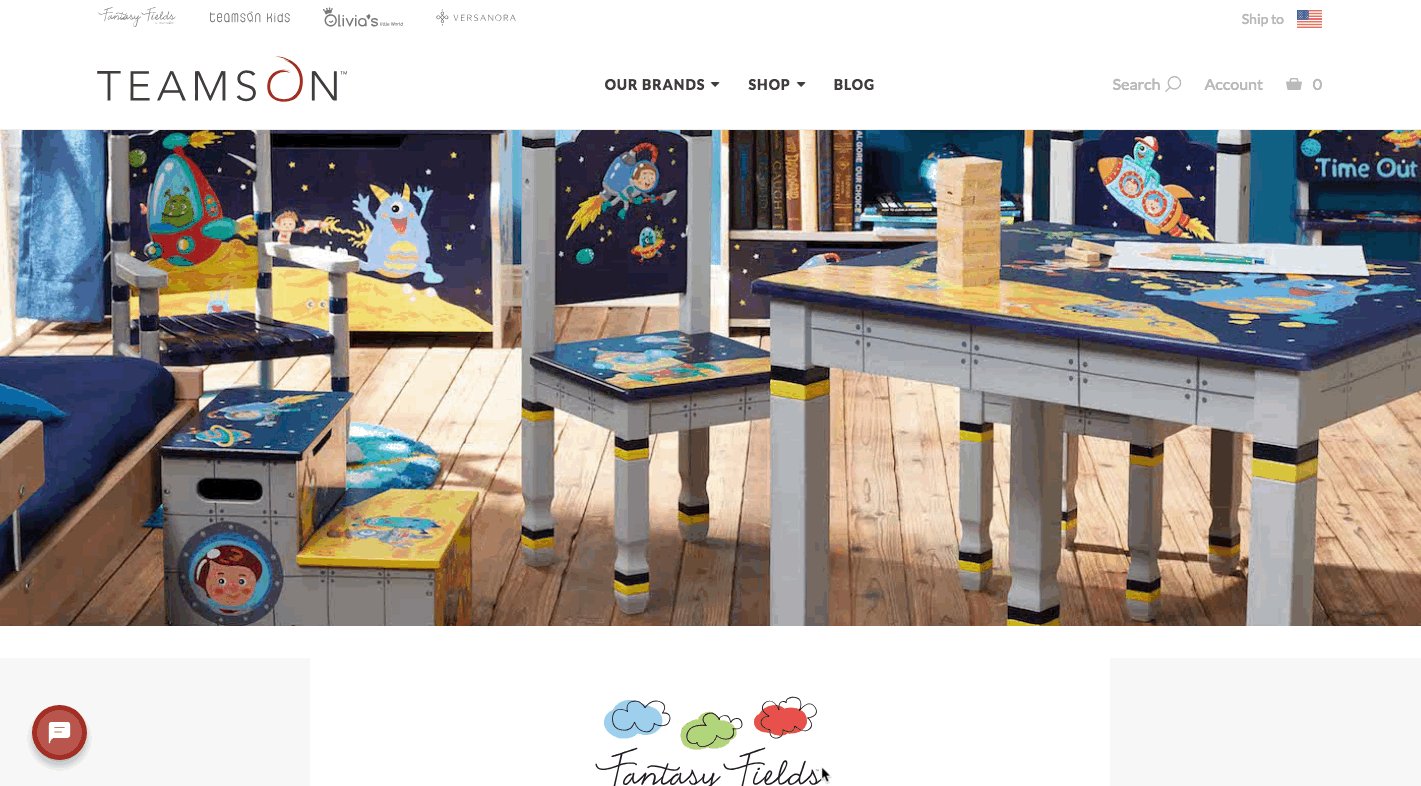
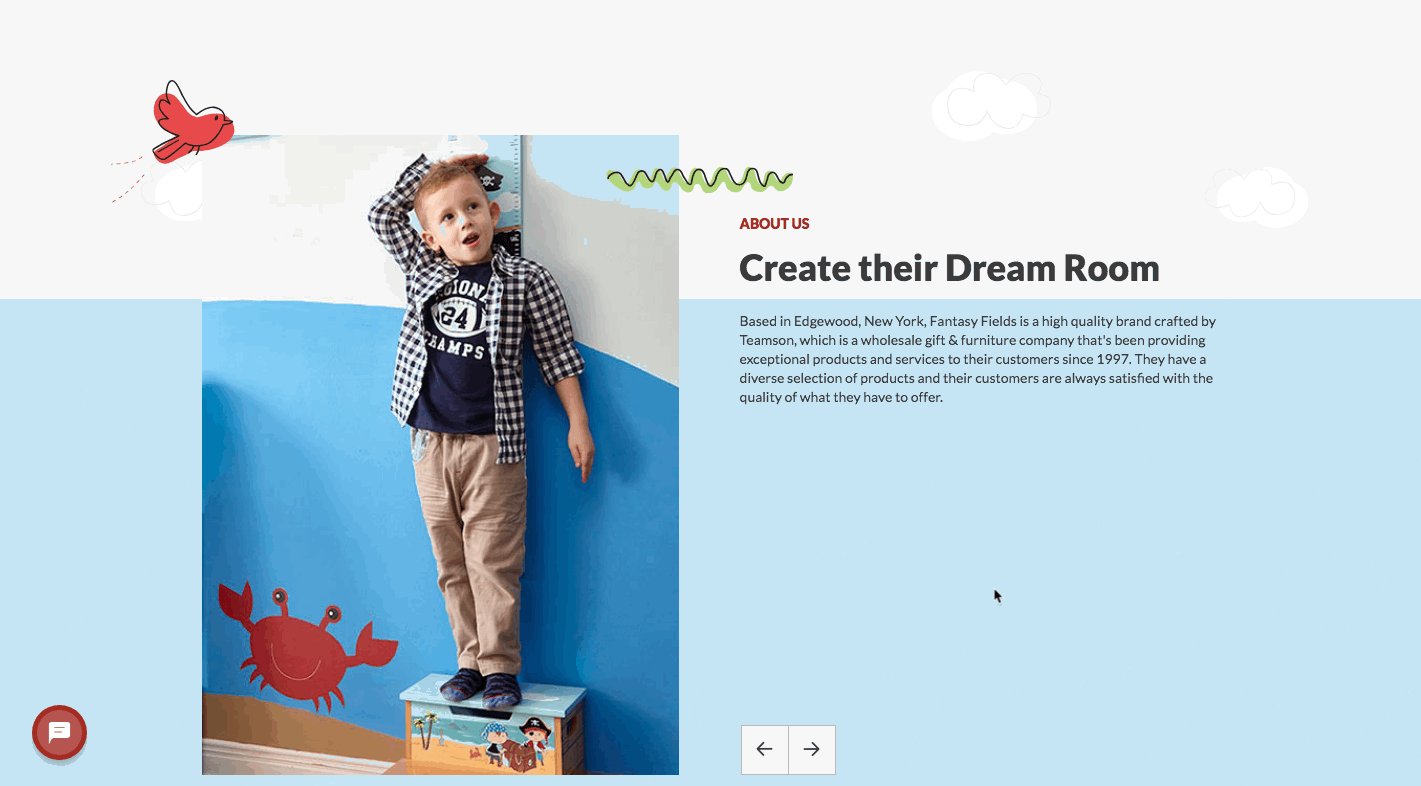
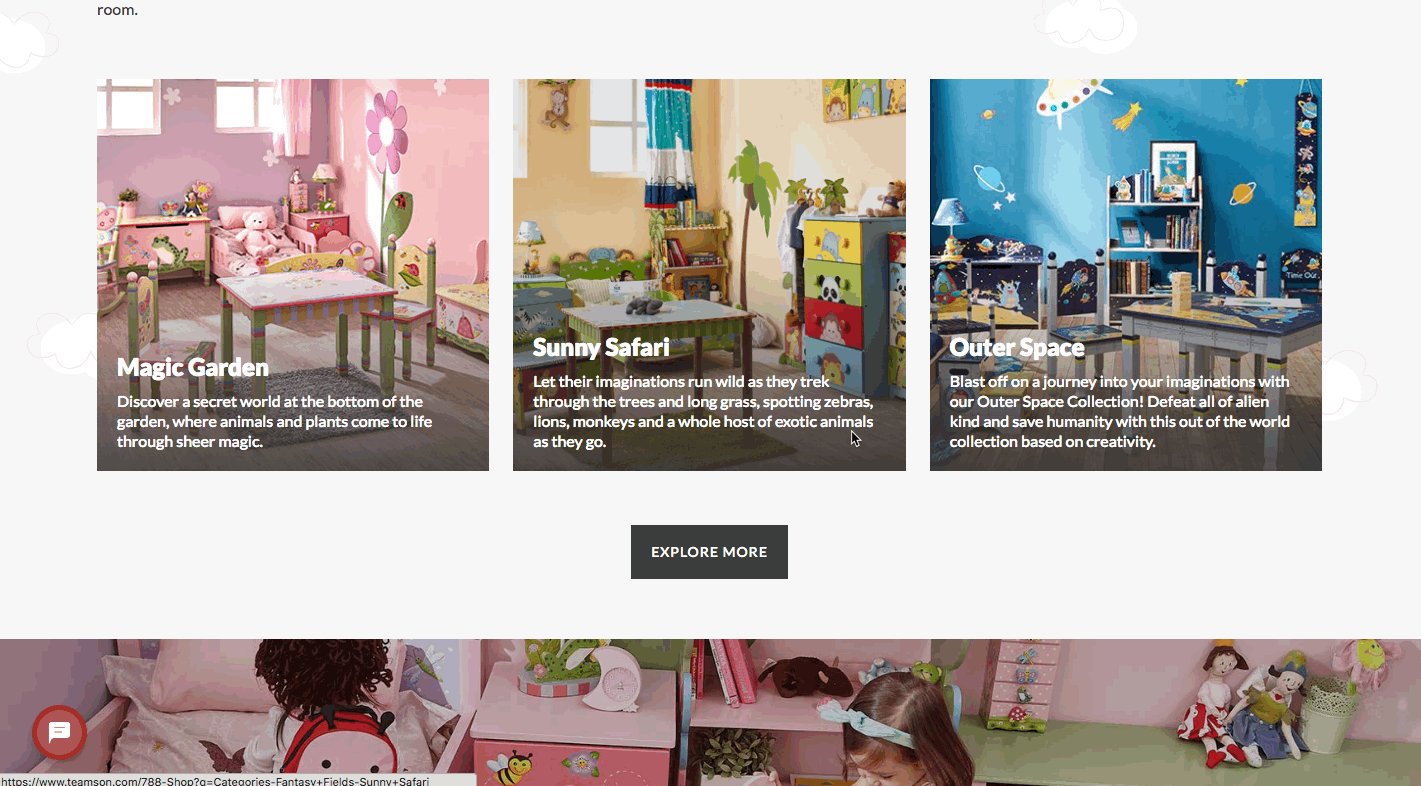
An Outstanding Stage for the Brand
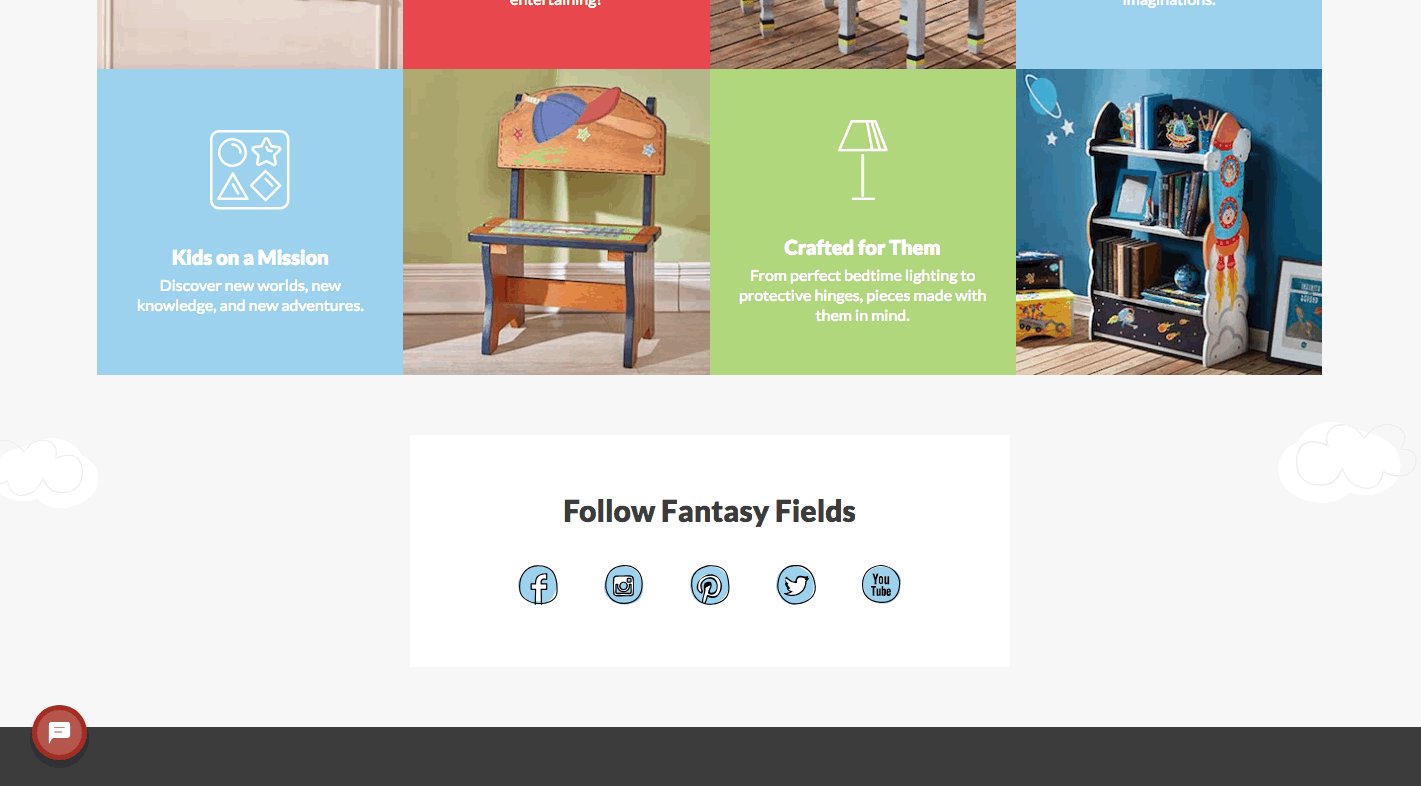
The objective of this project is not only about an online store but to create a shared platform to accommodate all the brands within Teamson. It is a place for each brand to present its creativity. Considering easy maintenance and development, I designed a template for the brand page, but there is a different design on the top section. Those playful elements are applied to icons, colors, and dynamic animations.

Reflection
· · ·
My first time designed an e-commerce website was a pressure journey, it was also a starter for me to think about how to make those sophisticated UI design useful. Every step and click relating to sales, I worked hard to experience other successful case and applied the good parts on the Teamson site. This project made me think deeply about every decision I made, UI & UX design is not only about looking good but also good to use, for sure.
THE PROCESS / 01
Research, Understand & Define
· · ·
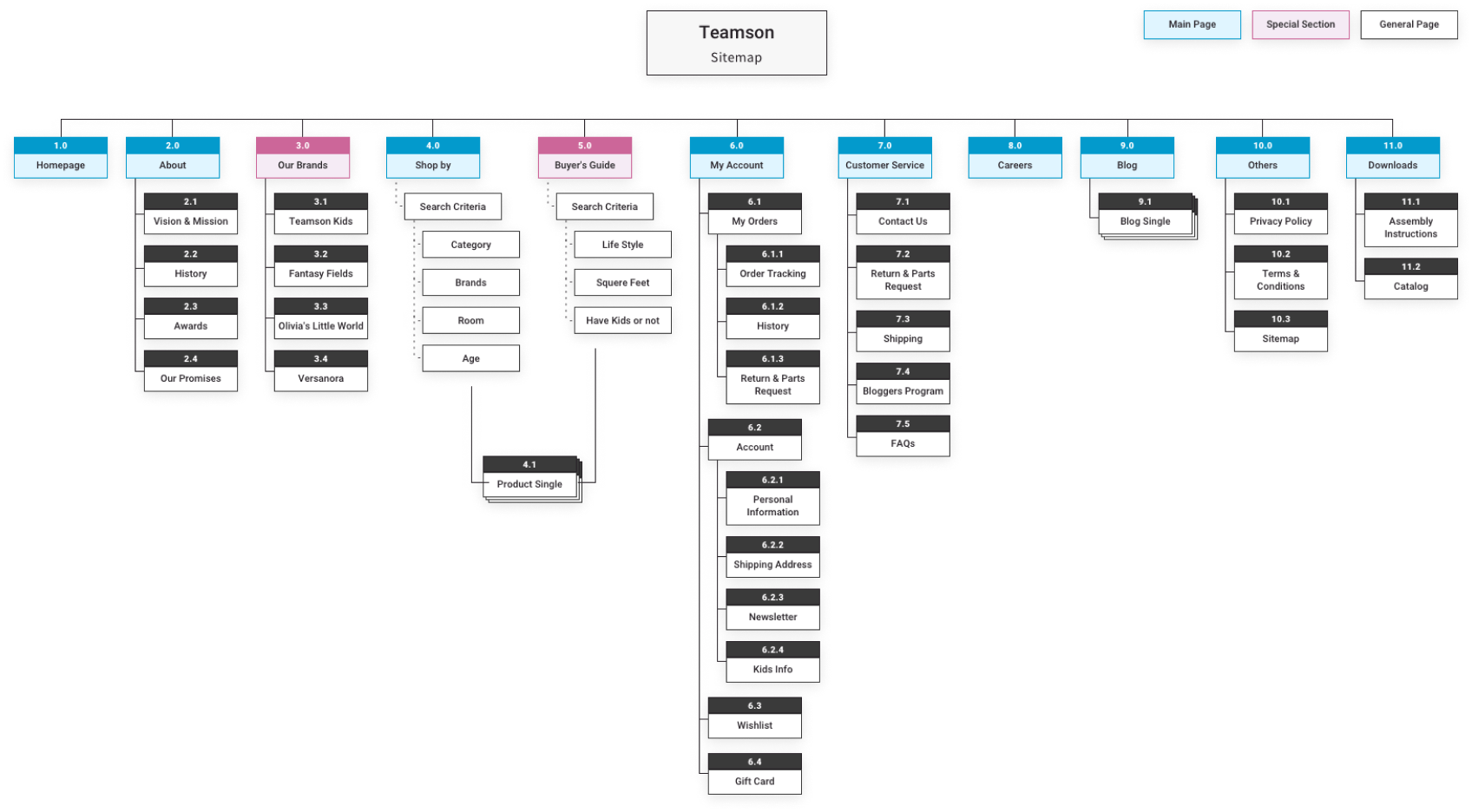
SITEMAP
Figure out the Focus of the Project
The client has a clear mind on the content for the new website. Therefore, we did not spend much time discussing the sitemap. We just made it more complete with the sub-pages. Speaking of the project scope, we estimate putting more effort into buyers' guide, brand pages, and membership management.

RESEARCH
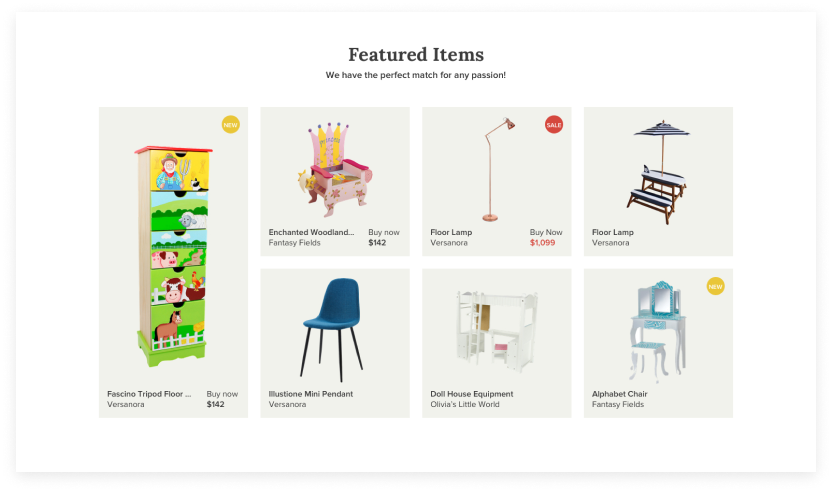
Feel like Browse the Product Catalog to Shop
Without experience in design the e-commerce site, I researched a lot on large EC platforms and furniture brands, observing their checkout flow, details, and the suitable style for Teamson. One of our goals is to create an EC site but not makes users feel marketing and sales, which was quite tricky to find the balance.

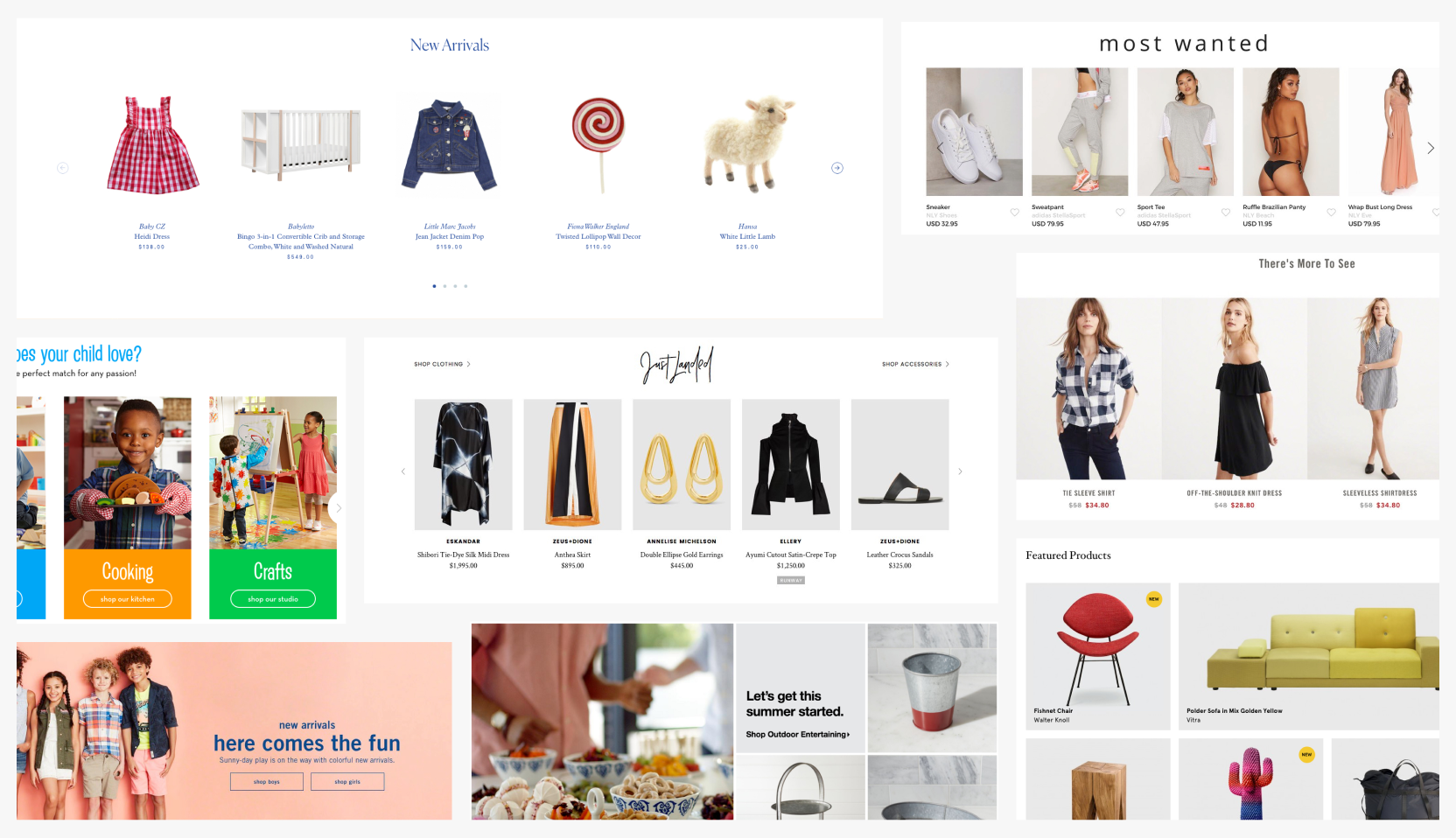
Researched and found the commonly used UI among those EC sites.
DESIGN PROPOSAL
Define the Look and Feel
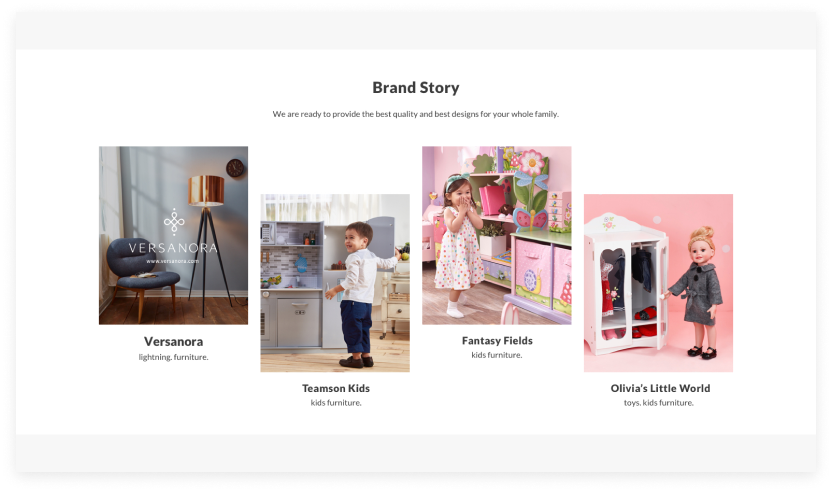
In the beginning, we will have the design proposal with the client to define the branding direction. Usually, we show two versions of the style on the homepage. I planned to boost the brand image by fine-tuning situational photos, let those adorable products speak by themselves. Using white space, grays, and the layout following grid to present neutral style makes every brand have their opportunities to stand out.


FLOWCHART
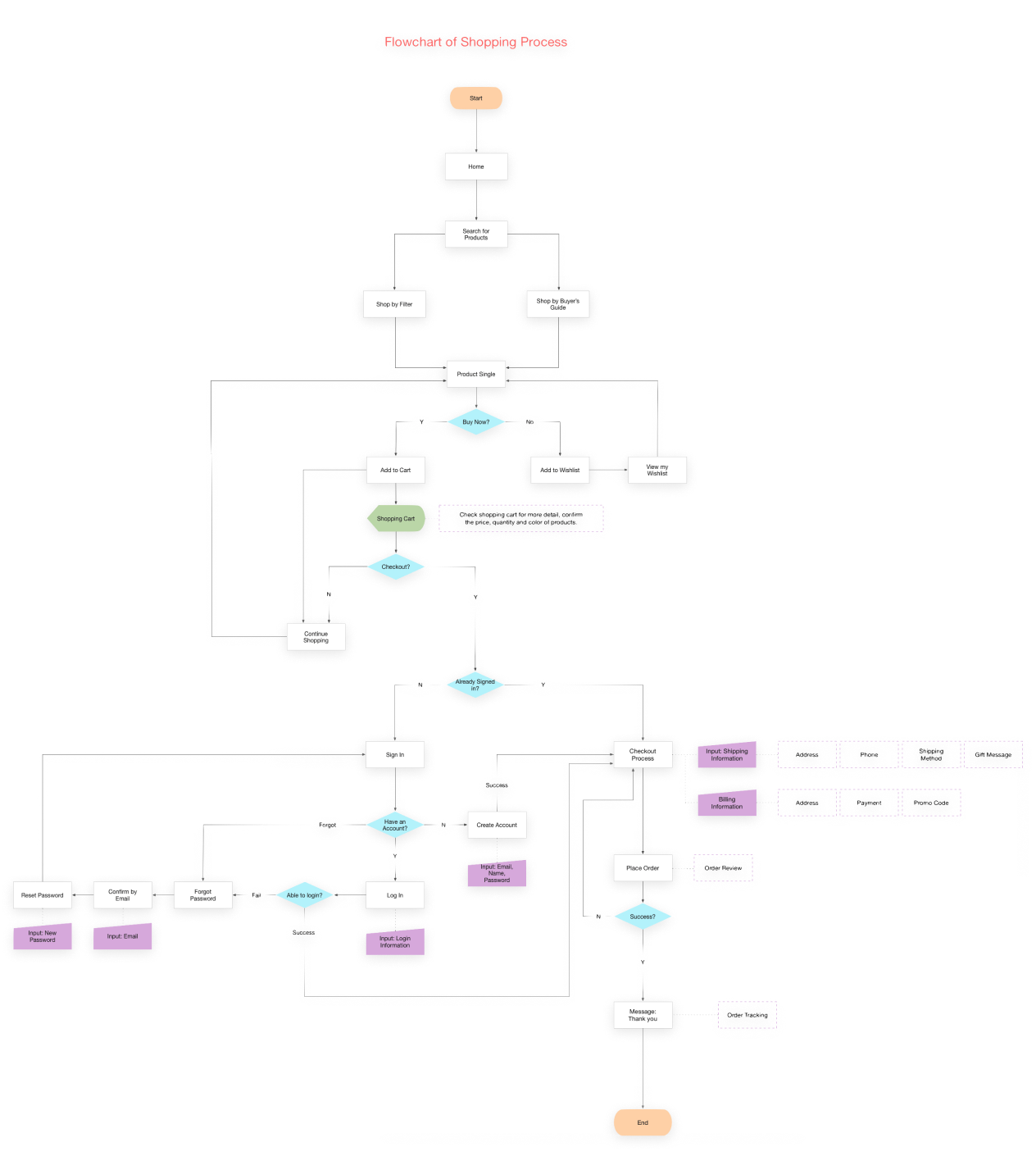
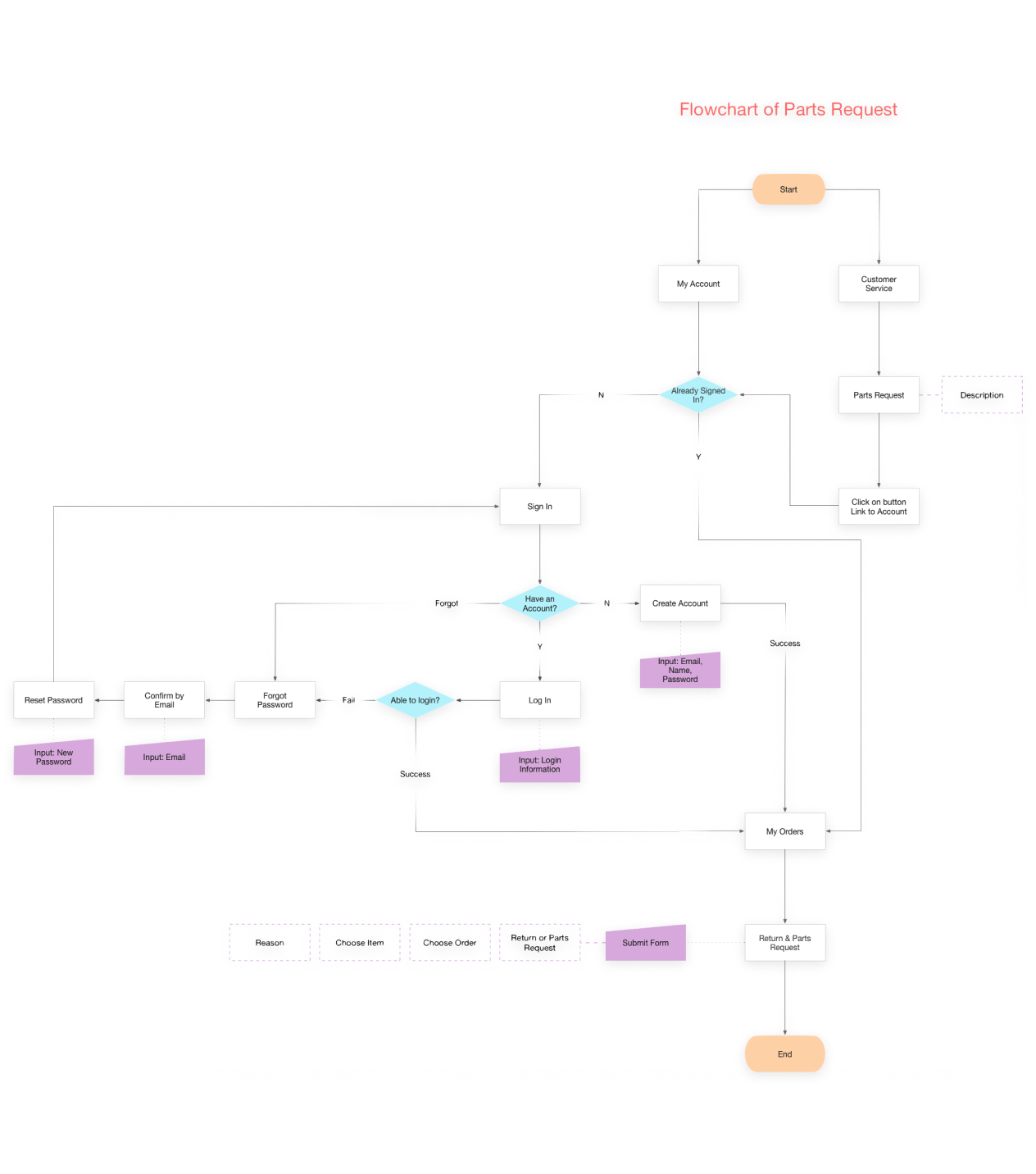
Figure Out the Customers Needs
It was my first e-commerce project, I created the flowchart for the shopping & checkout process to make sure we won't miss any steps. Users can find the products they want from the product list or buyer's guide. Due to the sweet service of parts request, I also created a flowchart for it. Customers can easily request assembly items by fill the form.


THE PROCESS / 02
Design & Iterate
· · ·
ICON DESIGN
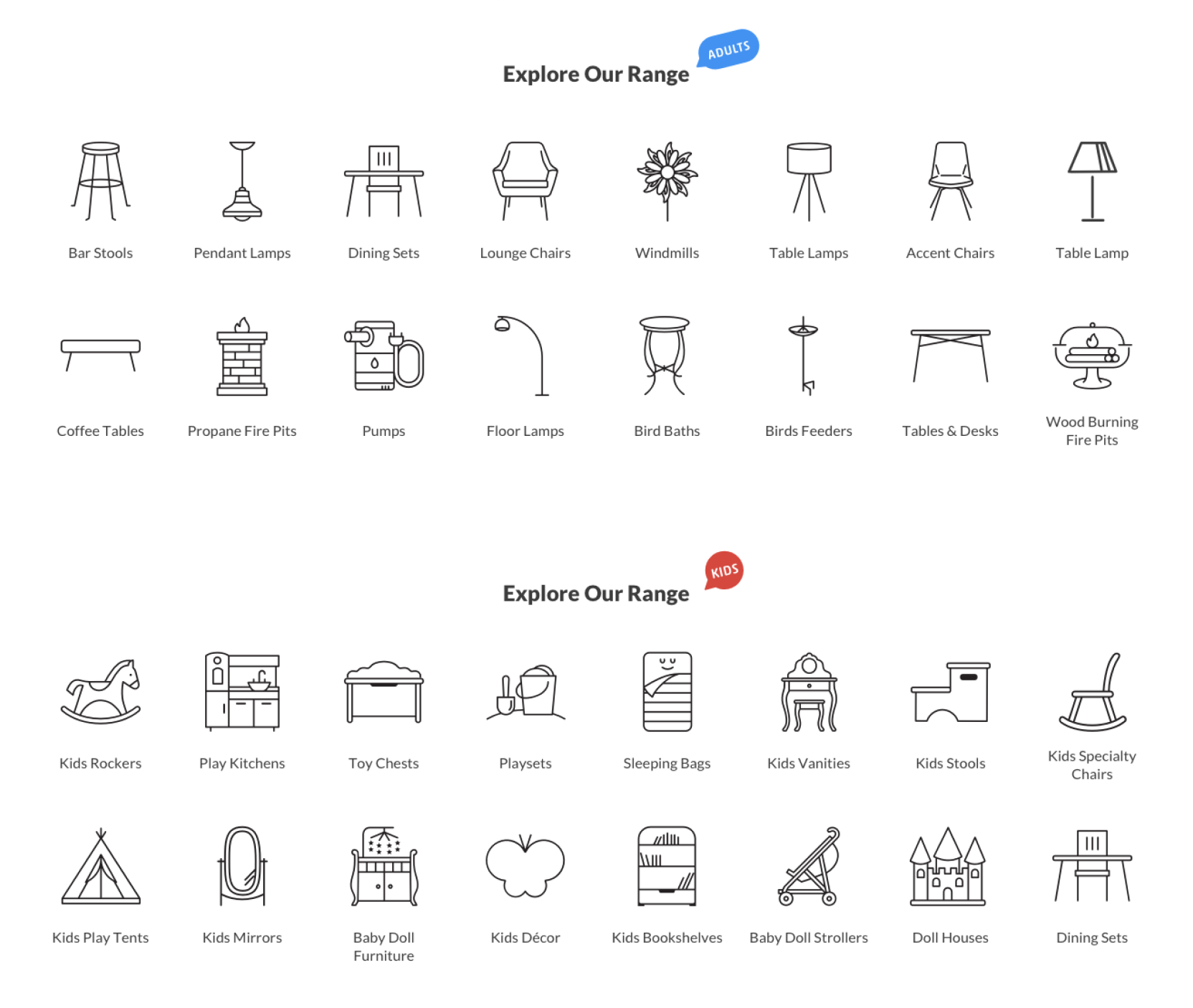
Sorts of Products with a Consistent Style
Teamson's target audience is grandmother and mom, but the customers are kids. We defined the tone & manner in a neutral style, but we still want to keep the creative lifestyle with elaborate icons. Considering the specialty of Teamson products, we designed the icons for every category. Customers easily distinguish products by them.

We created 40 fun and creative icons.
FINAL DESIGN
Organize the Products with Functional Logic
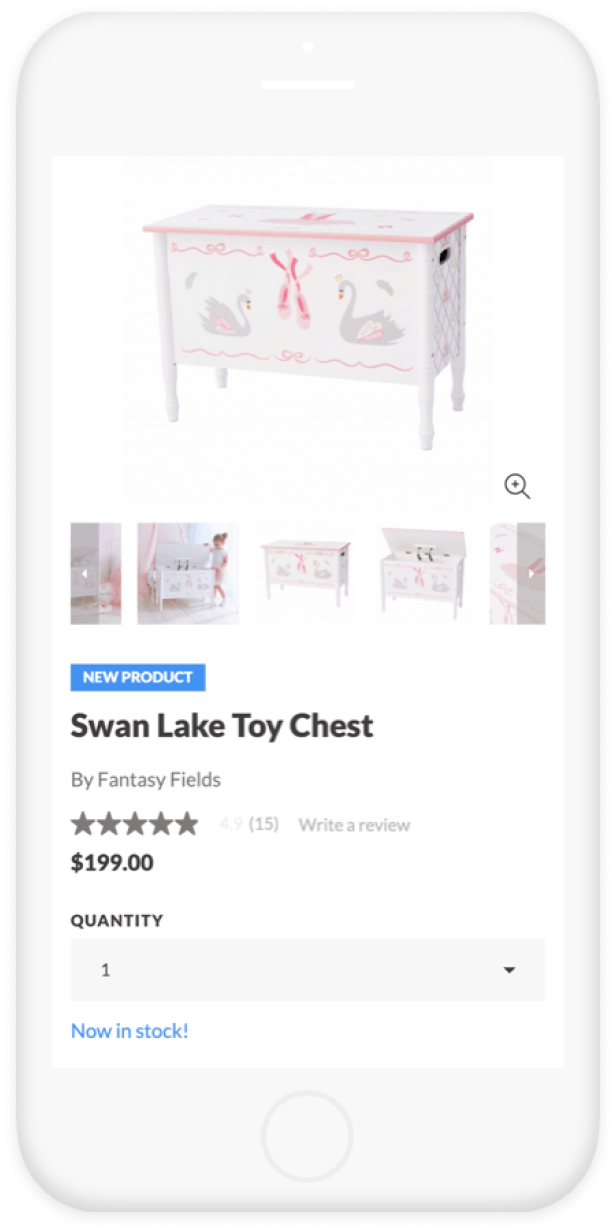
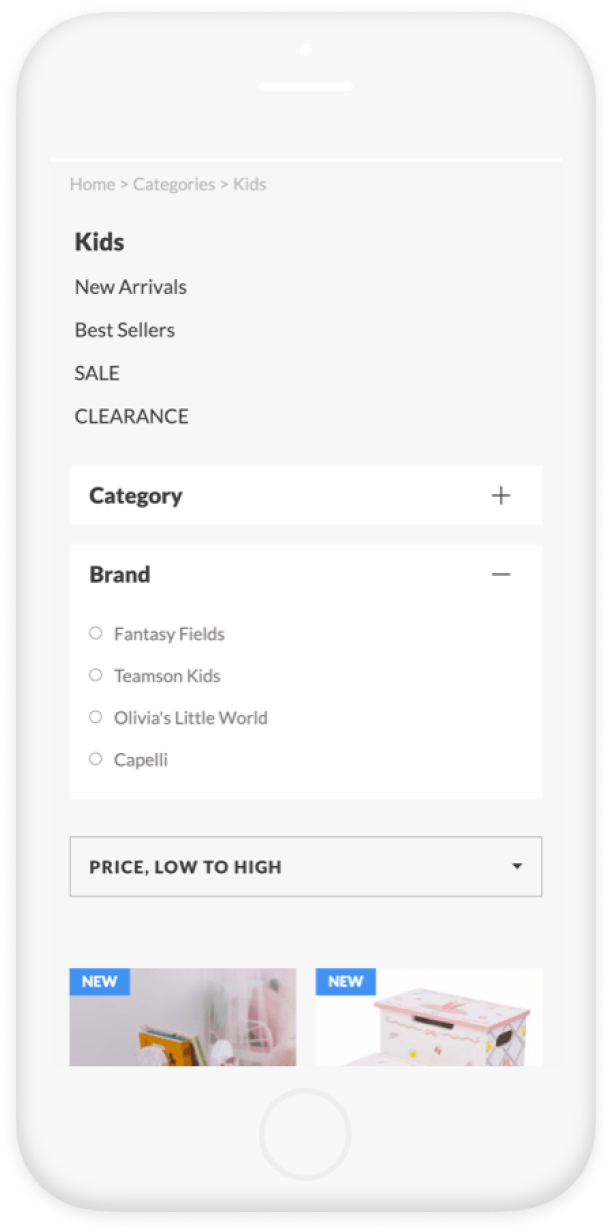
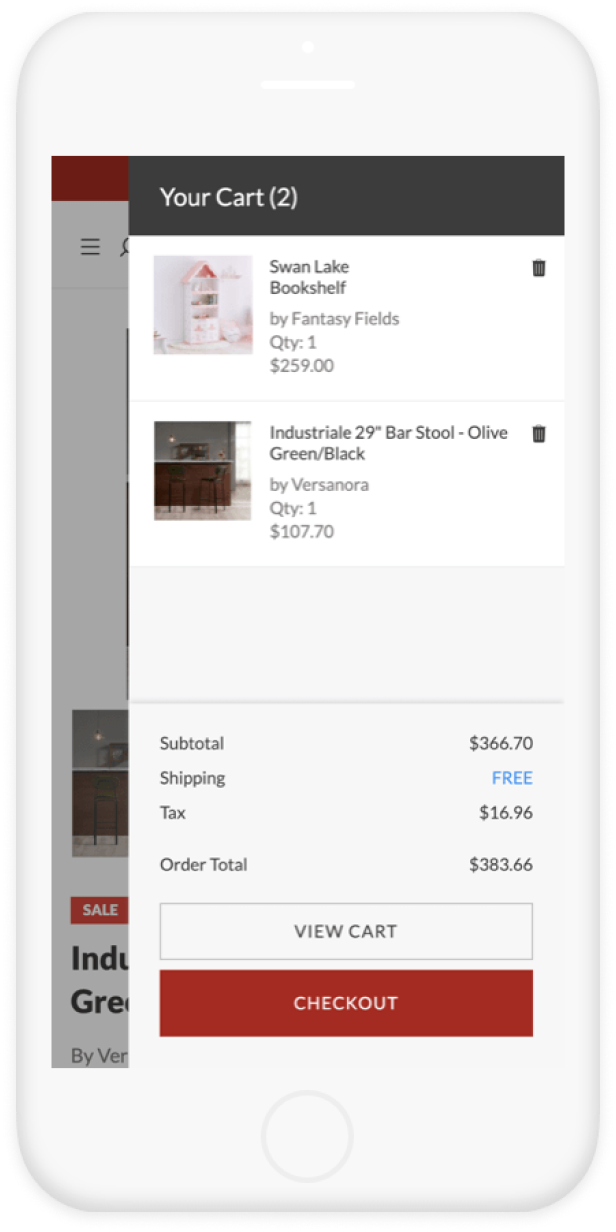
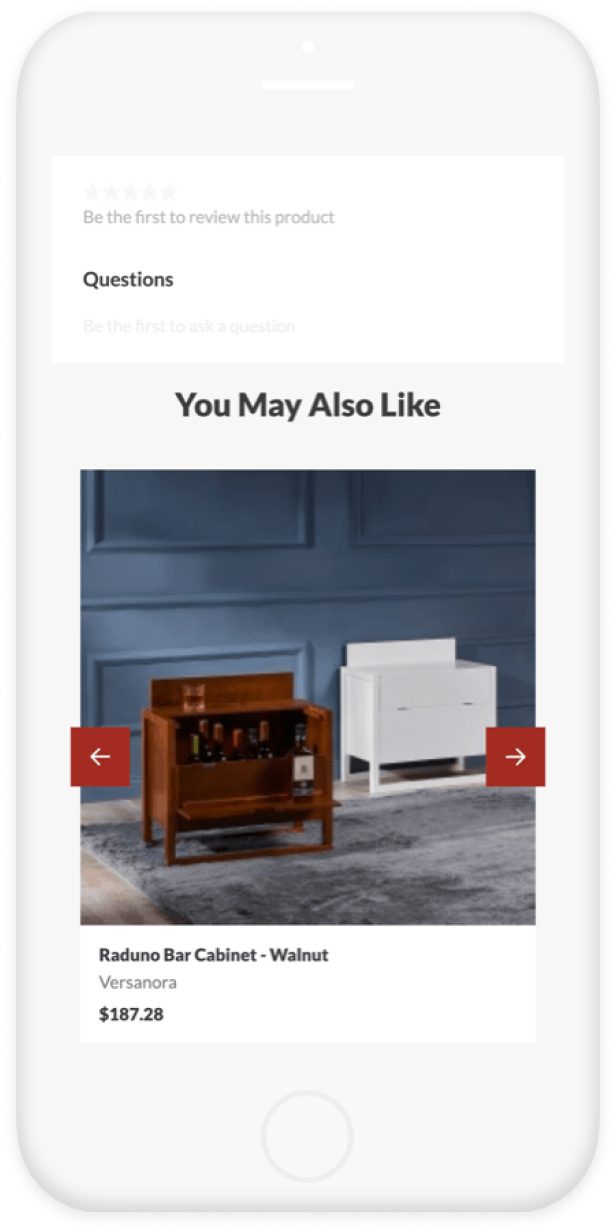
To improve the challenge of hard search among hundreds of products, I worked hard on a better search experience. On the product list page, there are filters for product category and brand. Also, customers can sort products by price and name. On the other hand, there is sufficient information to find the product specs, brand story, assembly instruction, and recommendations on the product detail page. The shopping experience becomes enjoyable with all the support.

Product Detail Page

Product Category & Filters

Shopping Cart

Recommendations
· · ·